AgentYouユーザーメールマガジン - バックナンバー
【AgentMAIL Letter】ランディングページのクリック率を上げませんか?
配信時刻:2023-05-05 11:00:00
◯◯◯さんこんにちは。
AgentMAIL
Project Instructor
今村海です。本日は、
『ランディングページの
クリック率を上げませんか?』
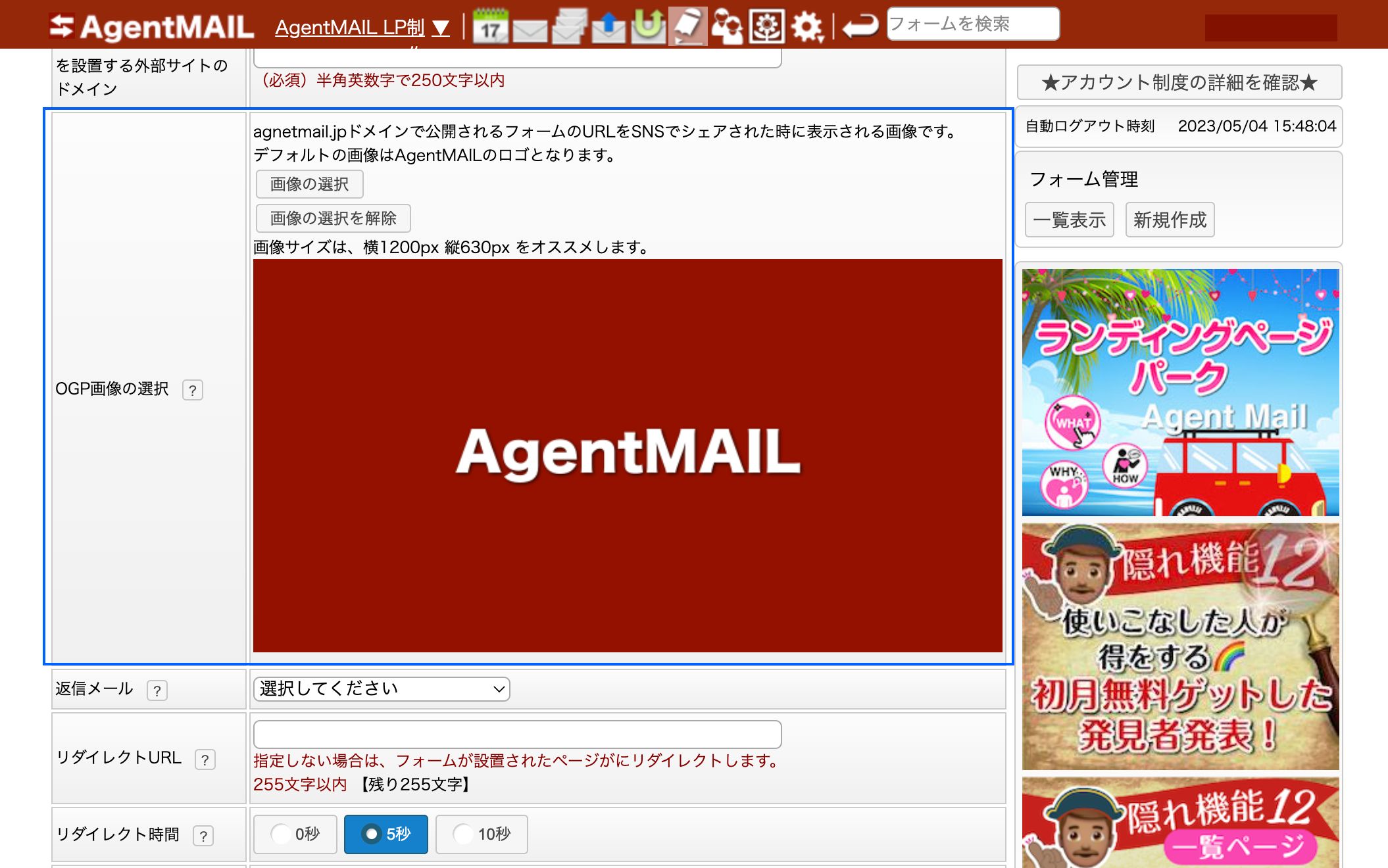
のお話です。◯◯◯さんはフォームのOGP画像の設定できていますか?
▼こちらの青枠部分▼

OGPとは
「Open Graph Protcol」の略です。OGP画像は、
WebサイトやSNSで共有される際に表示されるプレビュー画像のこと。
通常、Webサイトのロゴや特定のページに関連する画像などが使用されます。適切なOGP画像が指定されていない場合、
Webサイトのプレビュー画像が
デフォルトのものになり、
見た目が損なわれる可能性があります。AgentMAILのデフォルト画像は、
下記画像のようにAgentMAILのロゴが表示されます。
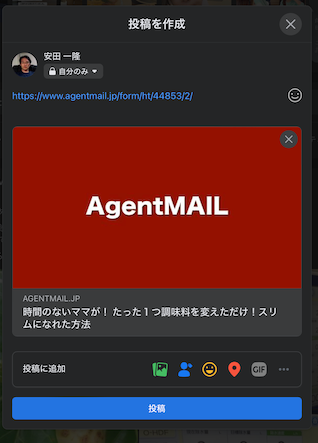
この画像をみて違和感を感じませんか??
投稿に記載されているURLの先の内容は
「時間のないママが!
たった一つの調味料を変えただけ!
スリムになれた方法」内容と画像が一致していないことで
違和感が生まれます。そもそもに!
文章を読むよりも先に画像が目に入ります。
その時点で、
今の自分にとって必要な情報か不要な情報かを
判断します。AgentMAILのロゴ画像のままでは、
◯◯◯さんの商品がお客様に正しく伝わらないということです。
OGP画像の設定がまだの方は必ず設定してください!設定方法はこちら
▼
https://www.agentmail.jp/knowledge/archives/targetflow/2027/ーーーーーーーーーーーーーーーーーー
本日は海さんから、
OGP画像作成のポイント
をお伝えします!!OGP画像のサイズはSNSによって異なります。
だからといって、
複数サイズ制作するのは面倒ですよね...今日は一つのサイズで、
全てのサイズに対応させる方法をお伝えしますね。OGP画像おすすめサイズは
『縦630px✖横1200px』長方形で表示される場合はこちらでいいのですが、
正方形で表示されるツールでは、
自動で左右が切り取られてしまいます。だったらこうすればOK!!
▼ ▼ ▼
みなさんランディングページを作成する時、
ファーストビュー画像を作ることが多いですよね。例えば、
AgentYouDDというツールのファーストビューは▼ こちら ▼

このイメージをそのままOGP画像にできれば、
画像からも文章からも
商品について伝えることができます。しかし
このままをOGP画像にしてしまうと、
正方形に切り取られた場合▼ こうなります ▼

真ん中の白い部分だけが表示されてしまい、
正しく情報を伝えることができません。複数サイズ作成せずに、
1枚の画像で対応したい場合は▼ こう作ればOK ▼

真ん中の縦630px✖横630pxの範囲内に重要な情報を配置しましょう!
この画像であれば、
横長の画像でも正方形でも問題なく
正しい情報をお伝えできますね。画像フォーマットは、
jpg画像よりも、
画質のいいpng画像がオススメです★どうすれば、
お客様に必要な情報が正しく伝わるのか、
そしてリンクをクリックしてもらえるのか、
考えるきっかけになれば幸いです。AgentMail
Project Instructor★今村 海
support@agentmail.jp
バックナンバー一覧
- 【2024-05-01 11:00:00】配信 【AgentYou】AgentMAILアップデートのお知らせ
- 【2024-04-24 16:00:00】配信 【AgentYou】Agent LOGアップデートのお知らせ
- 【2024-01-29 16:00:00】配信 【AgentYou】重要!2月1日までに必ず設定を行なってください
- 【2024-01-12 11:00:00】配信 【AgentYou】重要!メールマガジンが届かなくなります!
- 【2023-12-25 12:00:00】配信 【AgentYou】2023年もAgentYouをご愛顧頂きありがとうございました。
- 【2023-12-20 16:00:00】配信 【AgentYou】バージョンアップしたAgentYou DD『Agent LOG』をリリース!!
- 【2023-12-18 11:00:00】配信 【AgentYou】ブラウザの更新が必要な場合があります
- 【2023-10-04 14:00:00】配信 【AgentYou】HTMLメール本文作成時の仕様の変更について!!
- 【2023-10-02 11:00:00】配信 【AgentYou】AgentMAILが○○で使えるようになりました!!
- 【2023-10-01 11:00:00】配信 【AgentYou】利用規約改定のお知らせ
- 【2023-09-30 11:00:00】配信 【AgentYou】弊社を装った不審なメールにご注意ください。
- 【2023-09-15 11:00:00】配信 【AgentYou】旧AgentMAILのデータってどうなるの?ご質問にお答えします!
- 【2023-09-13 11:00:00】配信 【AgentYou】動画あり!バージョンアップしたAgentMAILはいかがですか?
- 【2023-09-03 11:00:00】配信 【AgentYou】AgentMAILバージョンアップ2023 サービス開始!
- 【2023-08-04 11:00:00】配信 【AgentMAIL Letter】お盆休みのお知らせ